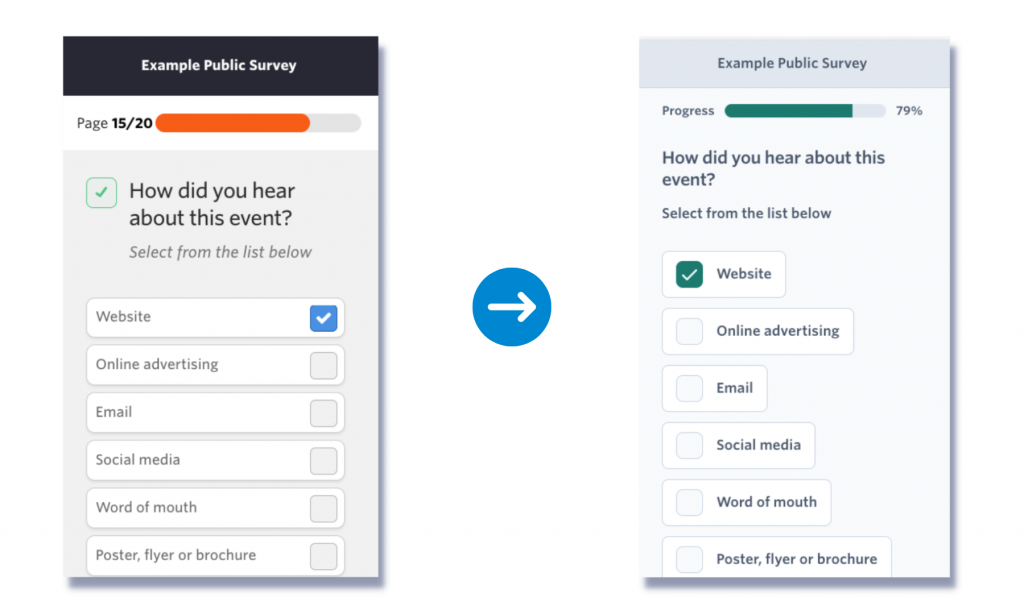
The Culture Counts survey app has been rebuilt from the ground up to enhance its accessibility and create a smoother, more enjoyable survey experience for respondents. Product Director, Jordan Gibbs, dives into the rebuild, the thinking and the research behind the changes that were made to the app.
Background
The Culture Counts survey app was built for smart devices. In 2011, when we first started developing Culture Counts, the big trend in web development was Web 2.0. This technology enabled web pages to be interactive and easy to use – web pages that didn’t need to refresh each time a user made an action. At the same time, smartphones were becoming widespread and they also supported Web 2.0 technology right out of box. This was the environment in which we launched Culture Counts. Our aim was to make it easy for people to complete a short survey on their phones through the web browser, without having to install an app.
However, the idea of having a dedicated ‘app’ continually came up in our internal discussions. Everyone had an app back then – but we thought it was a barrier. Downloading an app to complete a survey – who was going to do that? With that thought in mind, we chose to develop our platform using native web technology, prioritising the survey experience for mobile devices over desktops. This approach, though somewhat controversial at the time, proved to be the correct decision in the long run (the New York Times didn’t launch a mobile version of their site until 2013).

When creating a survey experience for the native web, we faced a significant challenge due to the limited resources and tools available in 2011. If we had built a dedicated app, we would have taken advantage of the features and tools inherent to the underlying operating system. Platforms like iOS or Android often handle a lot of work behind the scenes to ensure functionality of apps, particularly in regard to integrating accessibility features. Unfortunately these advantages didn’t come standard with web development, and that ultimately shaped how we navigated the creation of the survey app.
Web Standards
Web accessibility can be viewed from two different perspectives.
Firstly, it’s about the user experience. The Web Content Accessibility Guidelines offers a wide range of recommendations to make web content more accessible. However, the success criteria of these guidelines are not technology specific – the guidelines focus on what the experience should be like, but not how to achieve it.
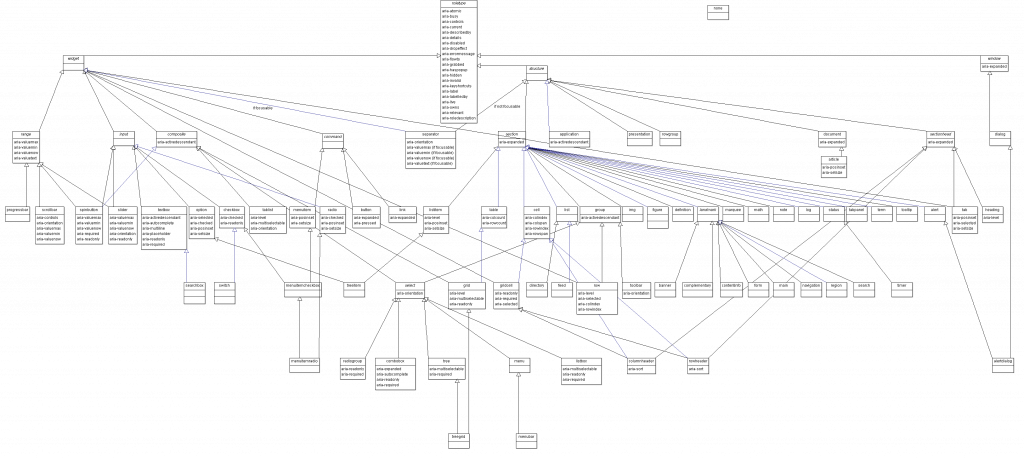
Secondly, web accessibility also concerns implementation. The WAI-ARIA specification provides technical guidelines for applying web accessibility standards, with the first version being published in 2014. Despite being detailed, the specification is low-level and complex. Implementing these guidelines is akin to asking a developer to rebuild a device’s operating system to suit their application. To make implementation easier, many frontend web frameworks have started to include ARIA standards in their design. But even with this, using these standards can be tricky, and things inevitably get more complicated as a project grows and evolves.
When developers tackle this challenge, they often make many trade-offs while building and tweaking their app. Over time, this inevitably means ending up with a complex and hard-to-manage codebase, which results in either a total rebuild of the app or, in some cases, the project being abandoned entirely — an outcome all strive to avoid, yet remains regrettably commonplace.

Implementation
In 2021, we introduced a revamped version of the Culture Counts Evaluation Platform that utilised an underlying technology known as React. Our objective, after rebuilding our app and its components with React, was to integrate accessibility standards within the underlying components. This process took us four months of research and testing. We also sought inspiration and guidance from Typeform, who had recently undertaken a significant accessibility overhaul.
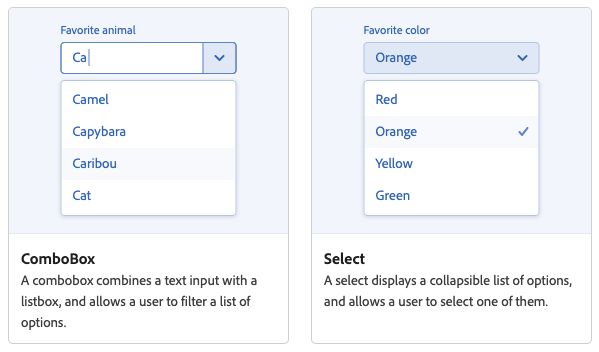
Switching to React opened up a vast ecosystem of previously unavailable libraries and tools. Once such library was React Aria. Devon Govett, a member of the React Aria team, excellently articulates the problems and considerations that come with implementing any technical solution for web app accessibility. React Aria gives us the capacity reference a series of ‘hooks’ in our UI components. This means the components of our app can ‘hook’ into the functionality built by React Aria, ensuring we are supporting accessibility standards across our entire UI. This approach substantially mitigates the risk of our codebase degrading over time as we continue to build new functionality and features.

However, implementing React Aria was no small feat. After choosing React Aria and beginning work in January 2022, it took three months to produce the first prototype. Completing the solution and integrating it into our development stack took over a year. During this time, we collaborated with testers at the Australian Centre of Accessibility to ensure our solution met the AA WCAG standard. We reconstructed our entire component library to incorporate React Aria hooks, aligning with our primary goal of ‘accessibility by default’.
Conclusion
Often, when it comes to user-generated content (such as surveys), it is the responsibility of the user to ensure their content is accessible. This invariably means that only people who are familiar with web accessibility standards will be able to create surveys to meet the accessibility criteria. Not everyone has this expertise, so inevitably many surveys end up not being accessible.
Culture Counts decided to take a different approach – we aimed to deliver ‘accessibility by default’. In other words, every survey built using Culture Counts is designed to be accessible from the start. This means creating a survey builder that promotes best-practice survey design and disables options that could potentially compromise accessibility. While this decision might not be favoured by everyone, we believe it leads to better and more efficient workflows for most. With this update users can build surveys in Culture Counts Evaluation Platform with confidence, knowing accessibility is a default feature and blends seamlessly into the background.
For more information about the Culture Counts survey interface accessibility features, read our blog article.
References
Govett, D. 2020. ‘Design systems and accessibility’. React Europe. https://www.youtube.com/watch?v=dxDcBB7Xoxs






